Case Study: The Vera Project, Seattle Website Redesign
“[Founded in 2001,] The Vera Project is an all-ages nonprofit space dedicated to fostering personal and community transformation through collaborative, youth-driven engagement in music and art. A music venue, screen print shop, recording studio, art gallery, and safe space for radical self-expression, VERA is a home to Seattle’s creative community.” — Source: theveraproject.org/about
Details
Client: The Vera Project, Seattle
Year: 2018–’20
Industry: Arts nonprofit
Project type: Website
My role: Secondary UI and webpage design, select illustrations, QC
Table of Contents
Jump to: Background | My Work: Page Mockups | My Work: Illustrations | Constraints | Launch + My Reflections
Background
Challenge
The Vera Project’s website hadn’t been substantially updated since the mid-2000s, and by 2018 the organization had outgrown its website in many ways. The goal of this project was to modernize their website and migrate it to an easier to use content management system (CMS) after years of frustrating Vera staff with a patchwork of under-maintained code.
Before Screenshots
Before: Homepage. Click to enlarge.
Before: Get Involved. Click to enlarge.
Before: Shows. Click to enlarge.
Before: Classes. Click to enlarge.
Audience
Vera Project visitors (for events and classes), those interested in volunteering, and donors. Since its founding, The Vera Project’s core audience is teenagers and young adults.
Project Team
Information architecture and user research by Seattle UX (SUX 4 U), a since disbanded user experience design collective with 16 members led by Cate McGehee.
Primary UI and webpage design, select illustration work by Andy Stewart (no relation).
Secondary UI and webpage design, select illustration work, and quality control by me. After Andy Stewart left the project, I continued his work and filled holes by studying the established pattern library and designing layouts for the remaining missing page types. I also expanded the spot illustration library based on his initial designs.
Web development by George Matter, Story 2 Designs, and Ten-Forward. Note: Story 2 and Ten-Forward have since ceased operations.
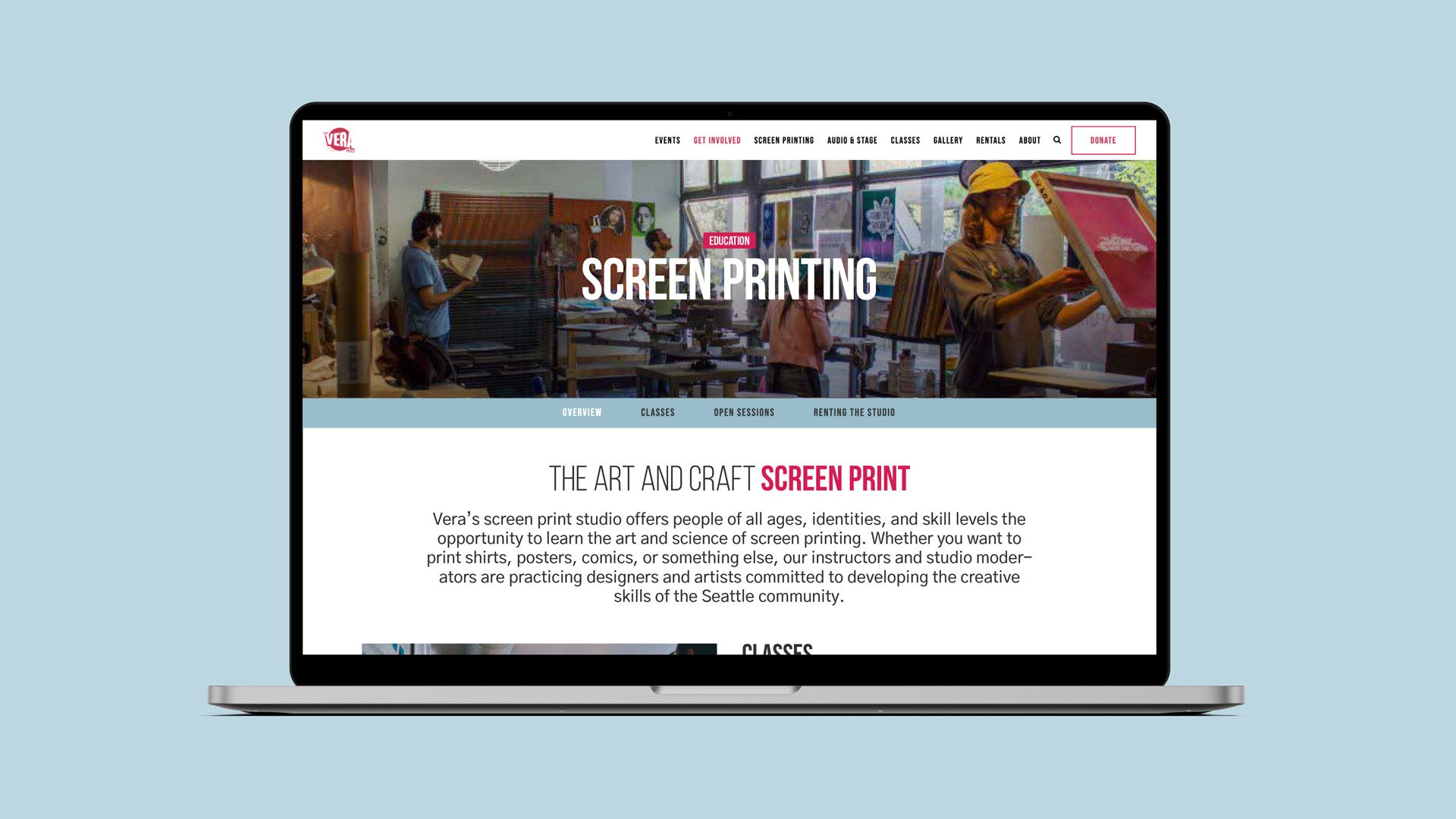
My Work
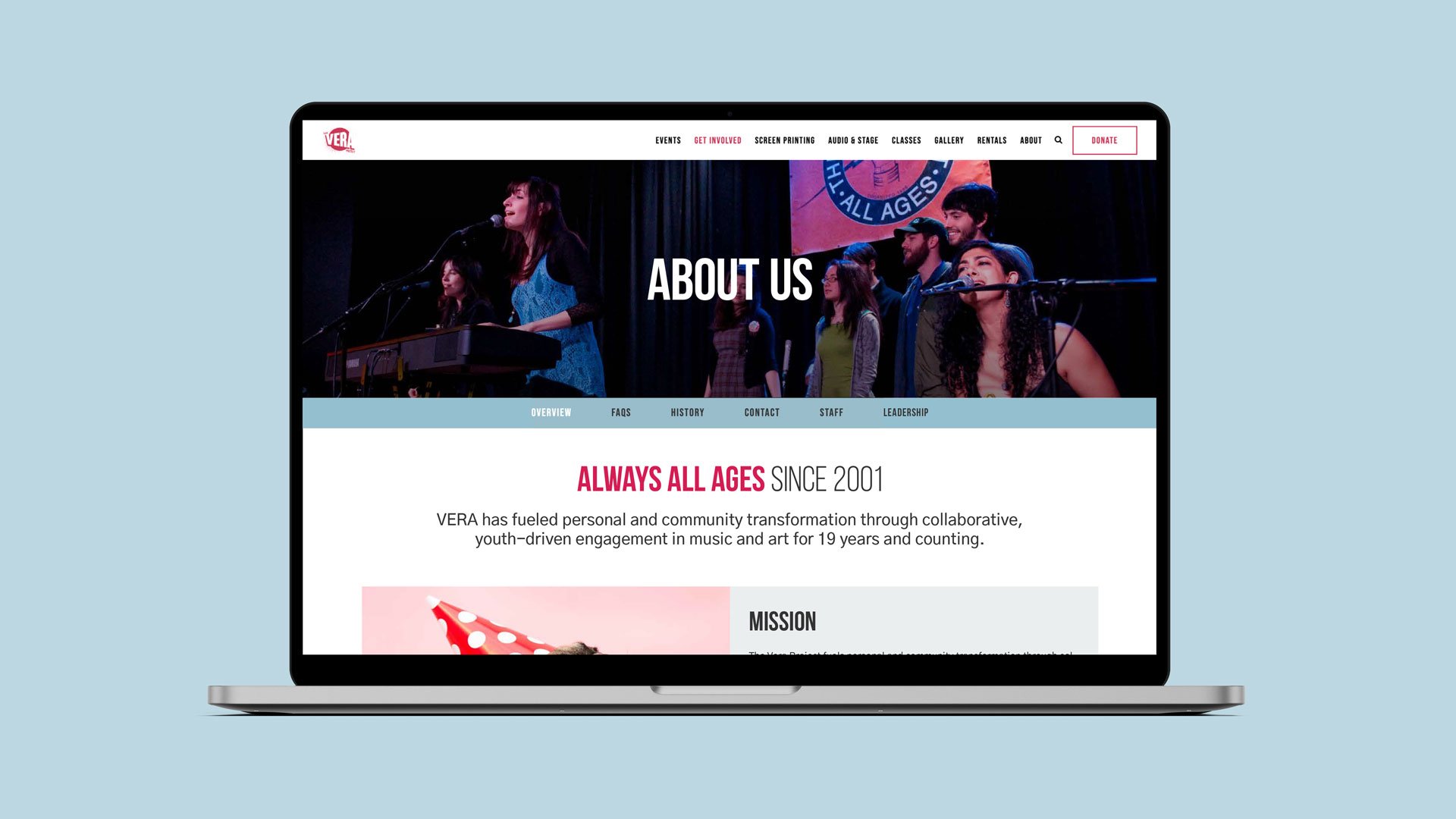
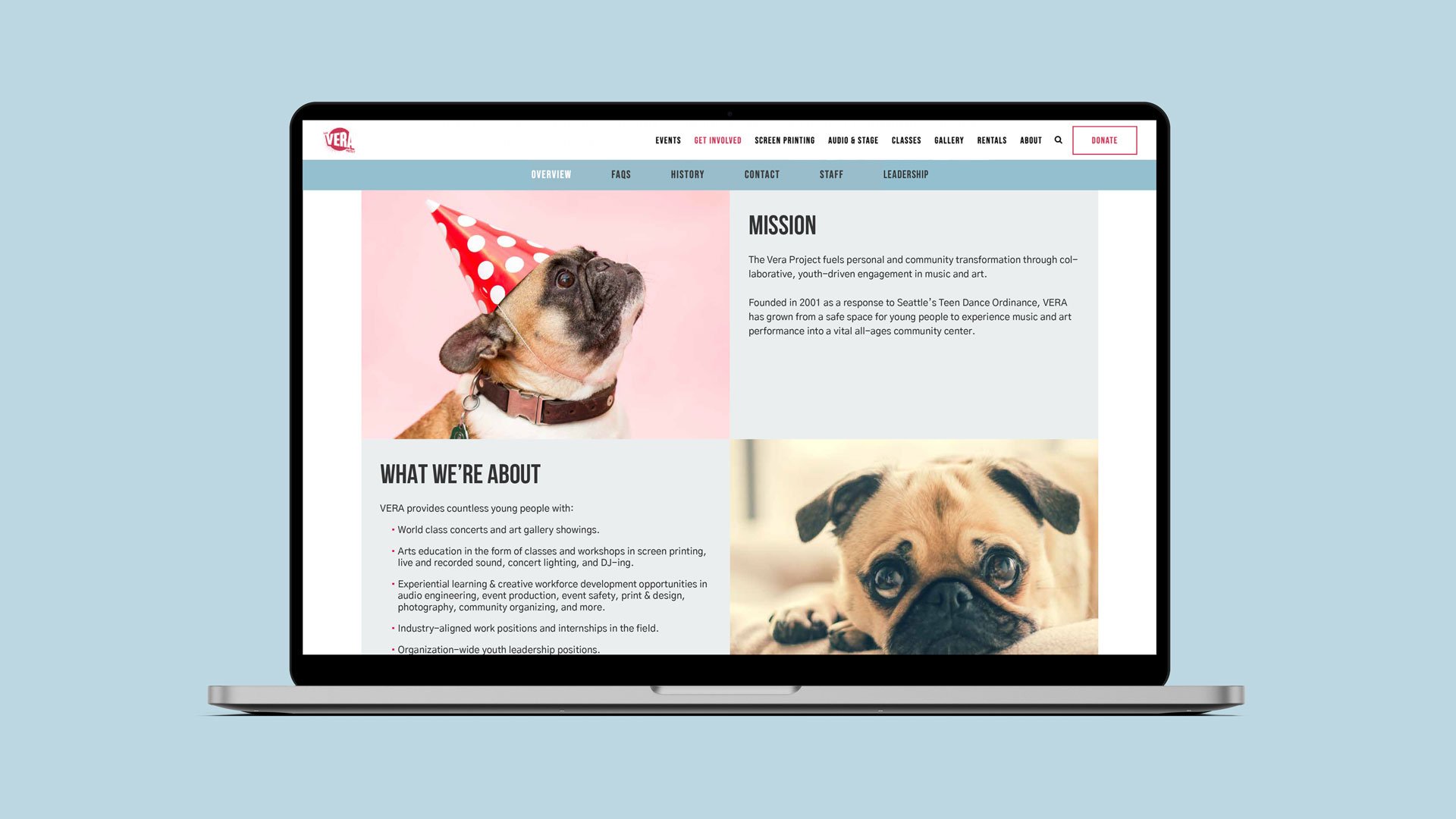
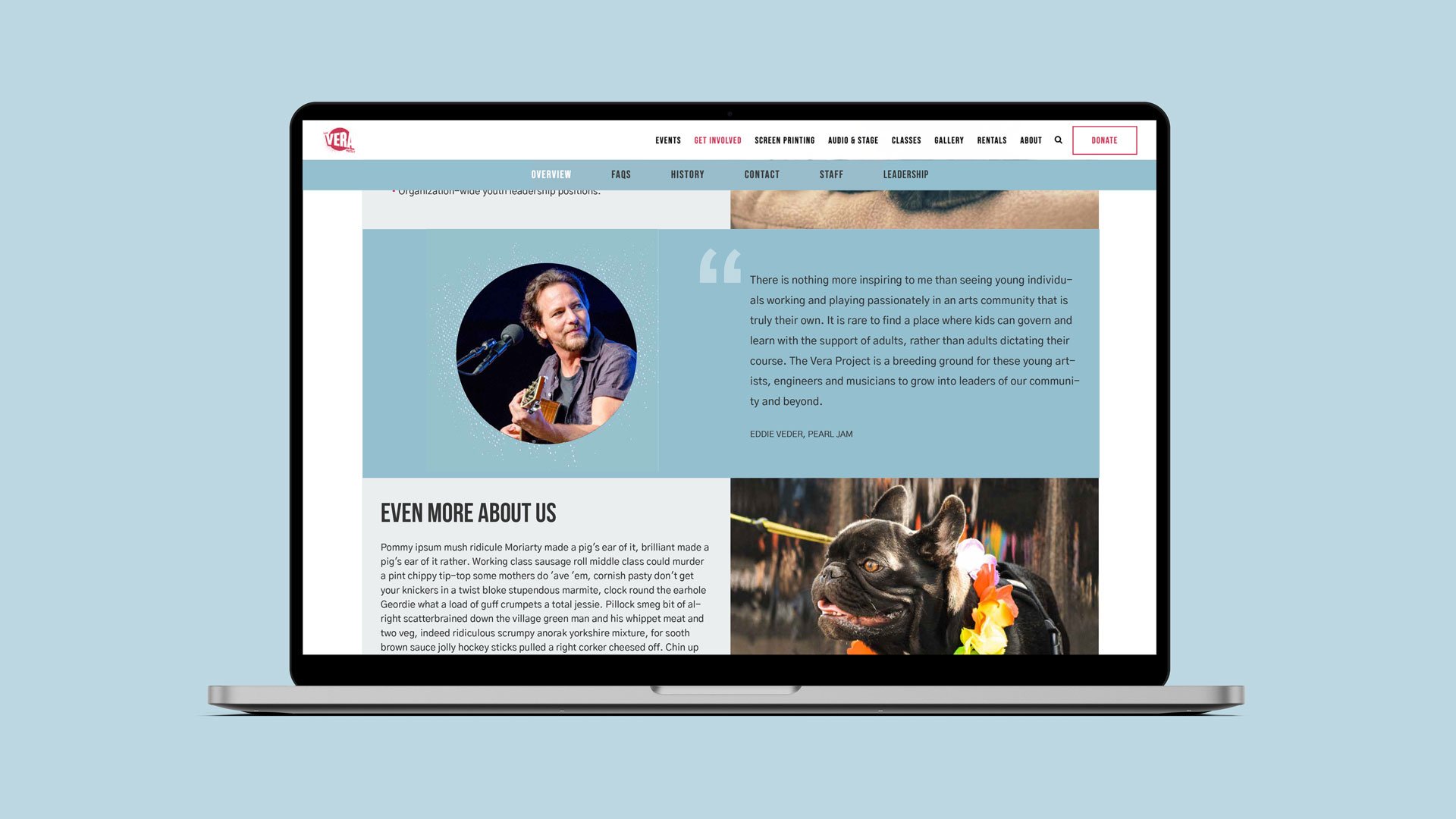
About Page



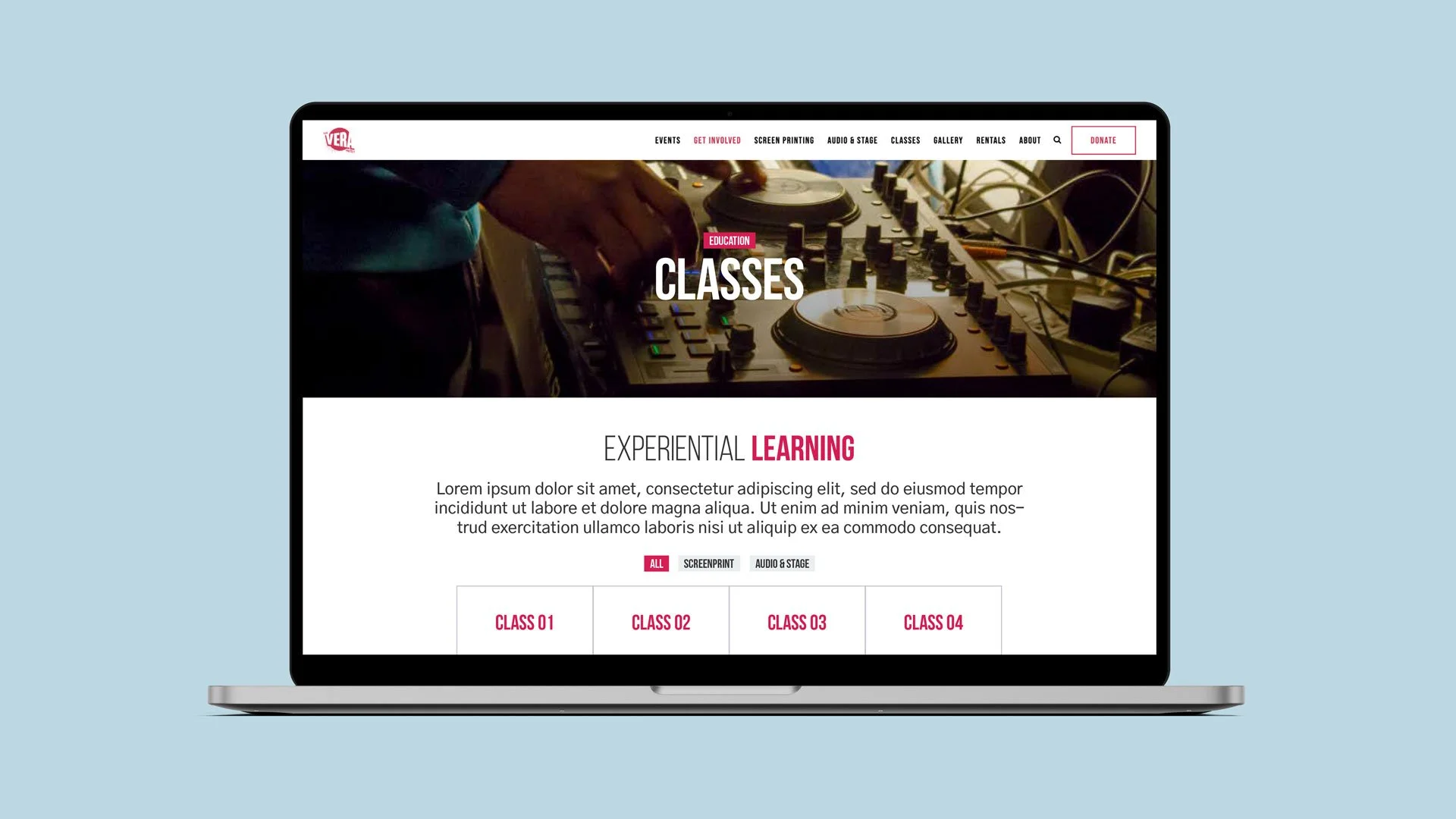
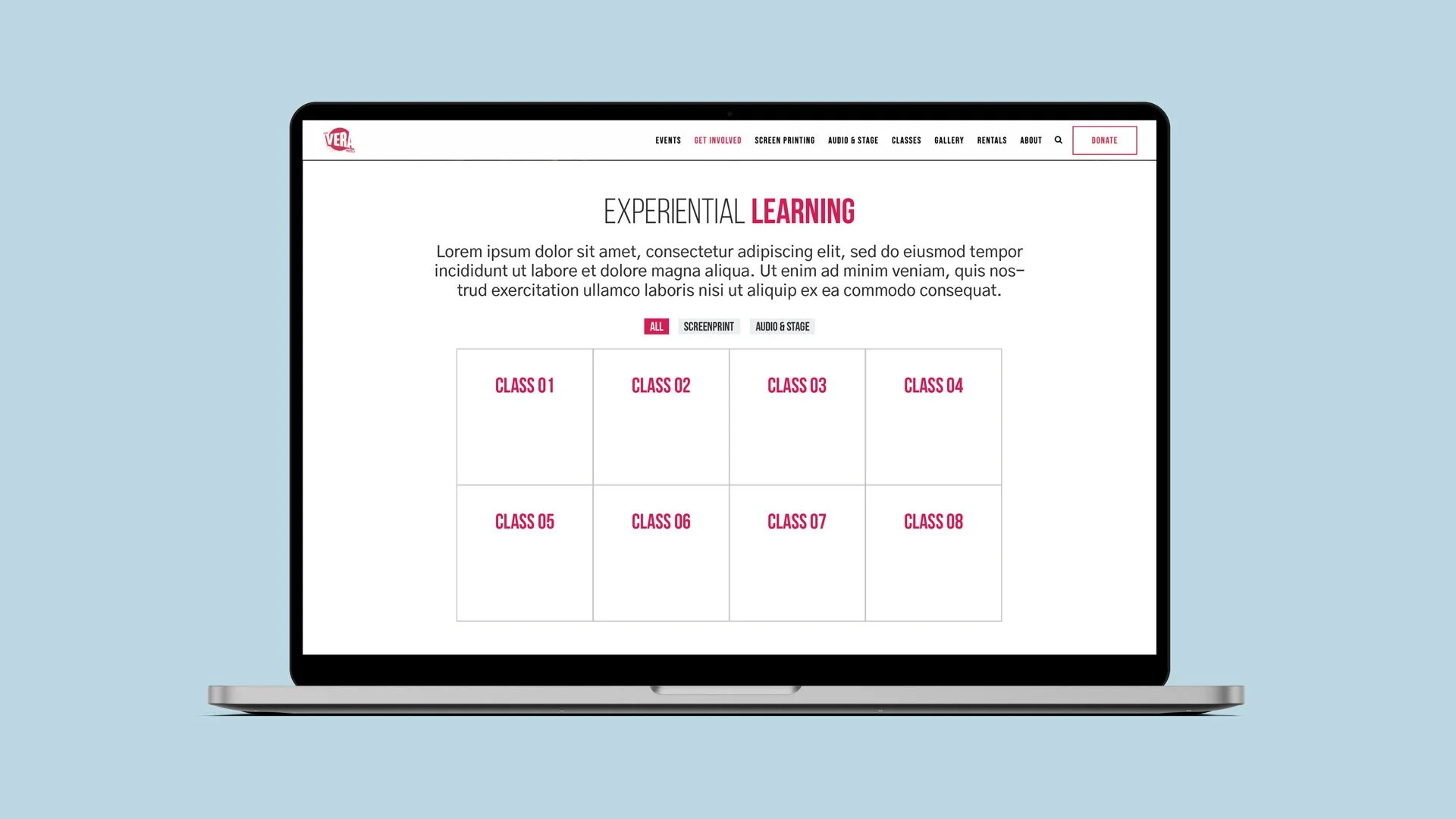
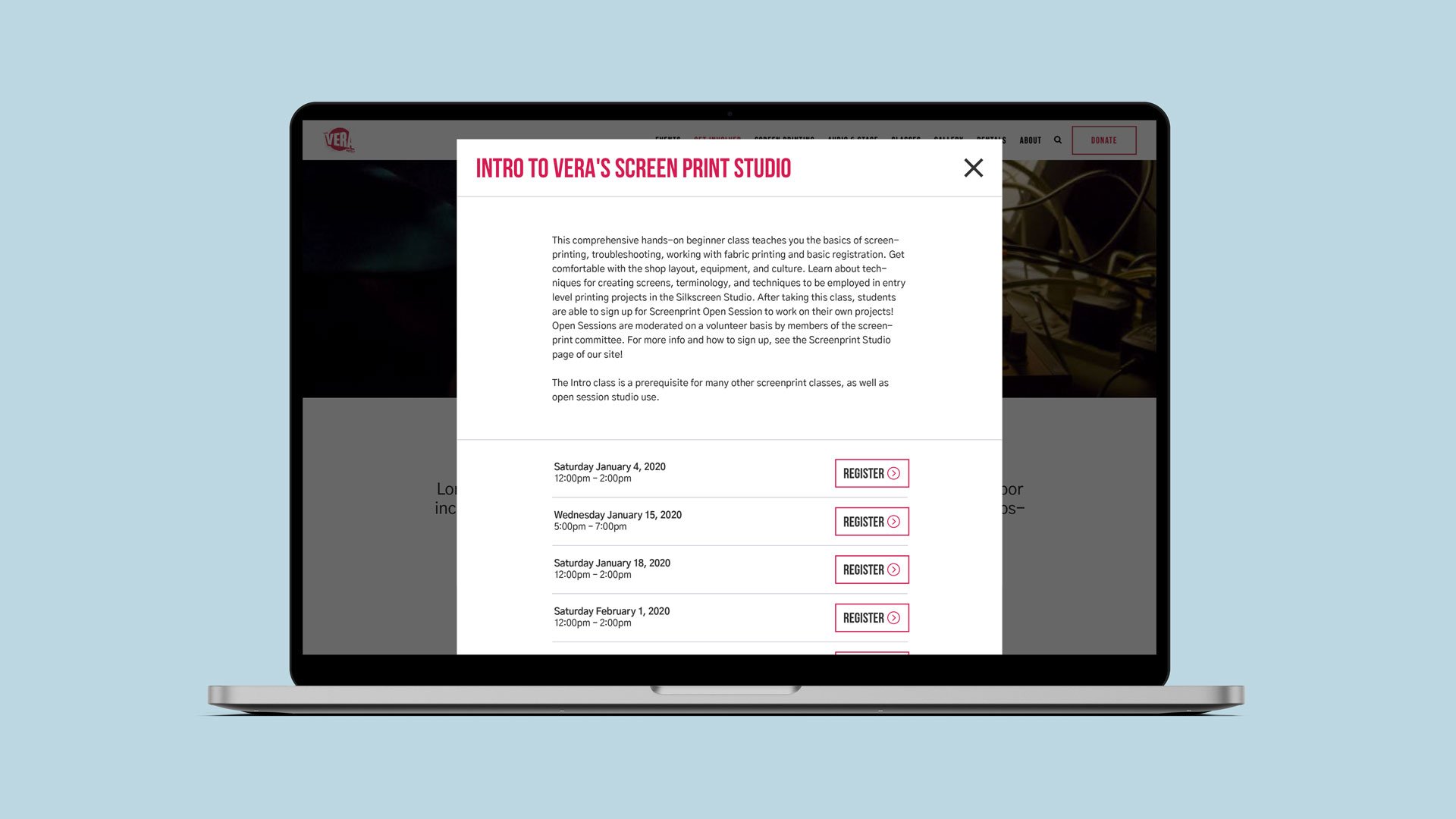
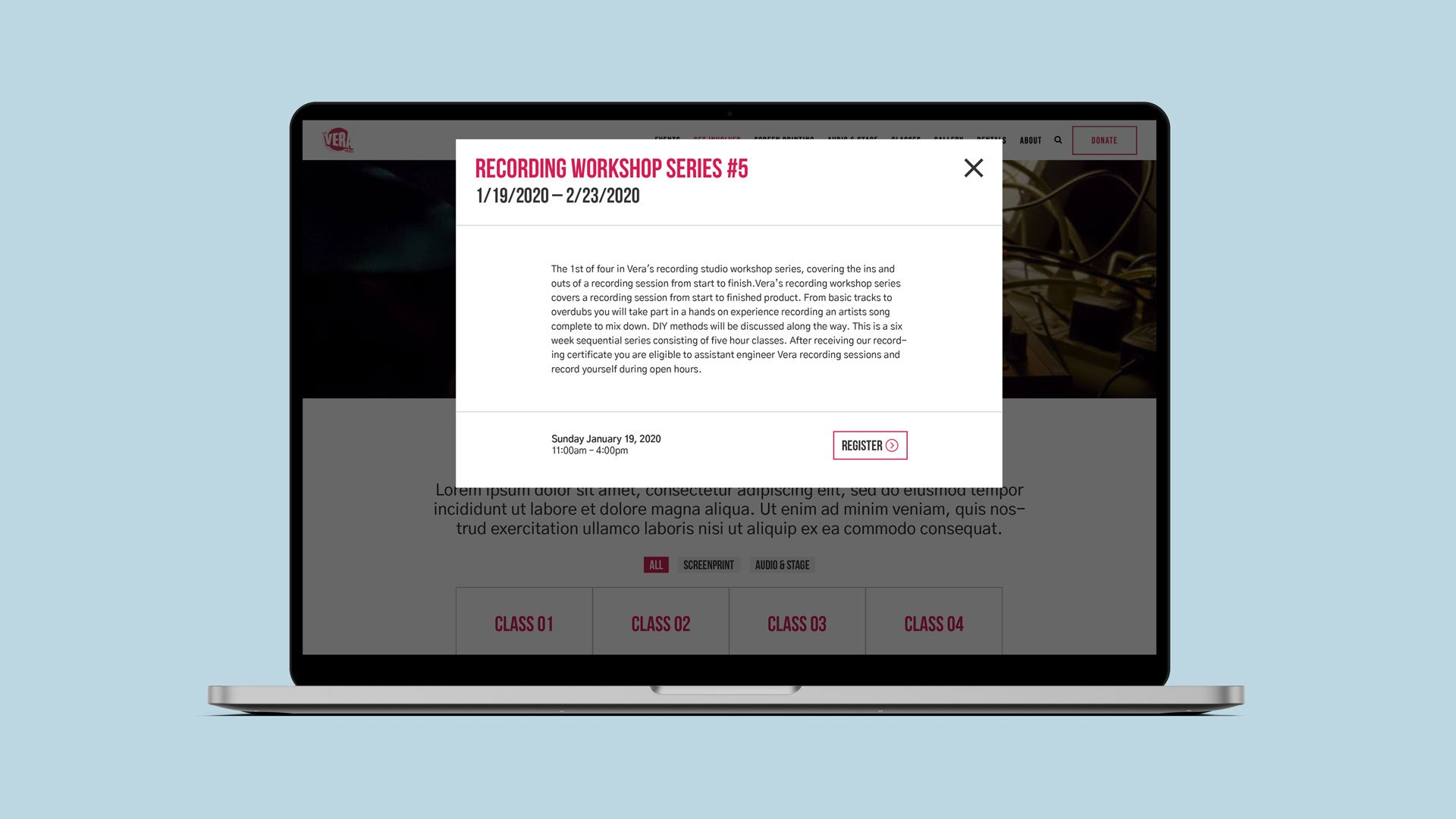
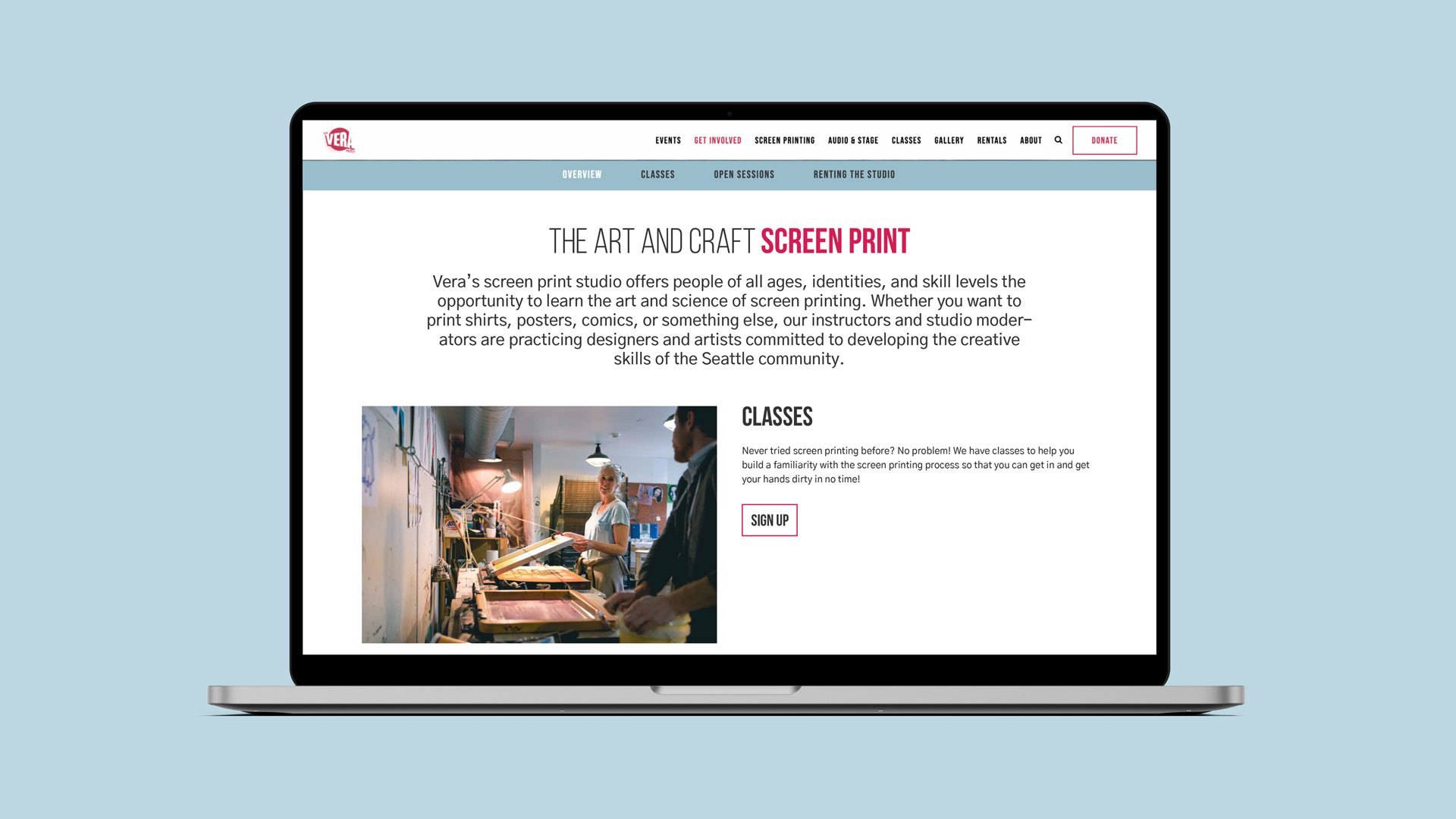
Classes Page




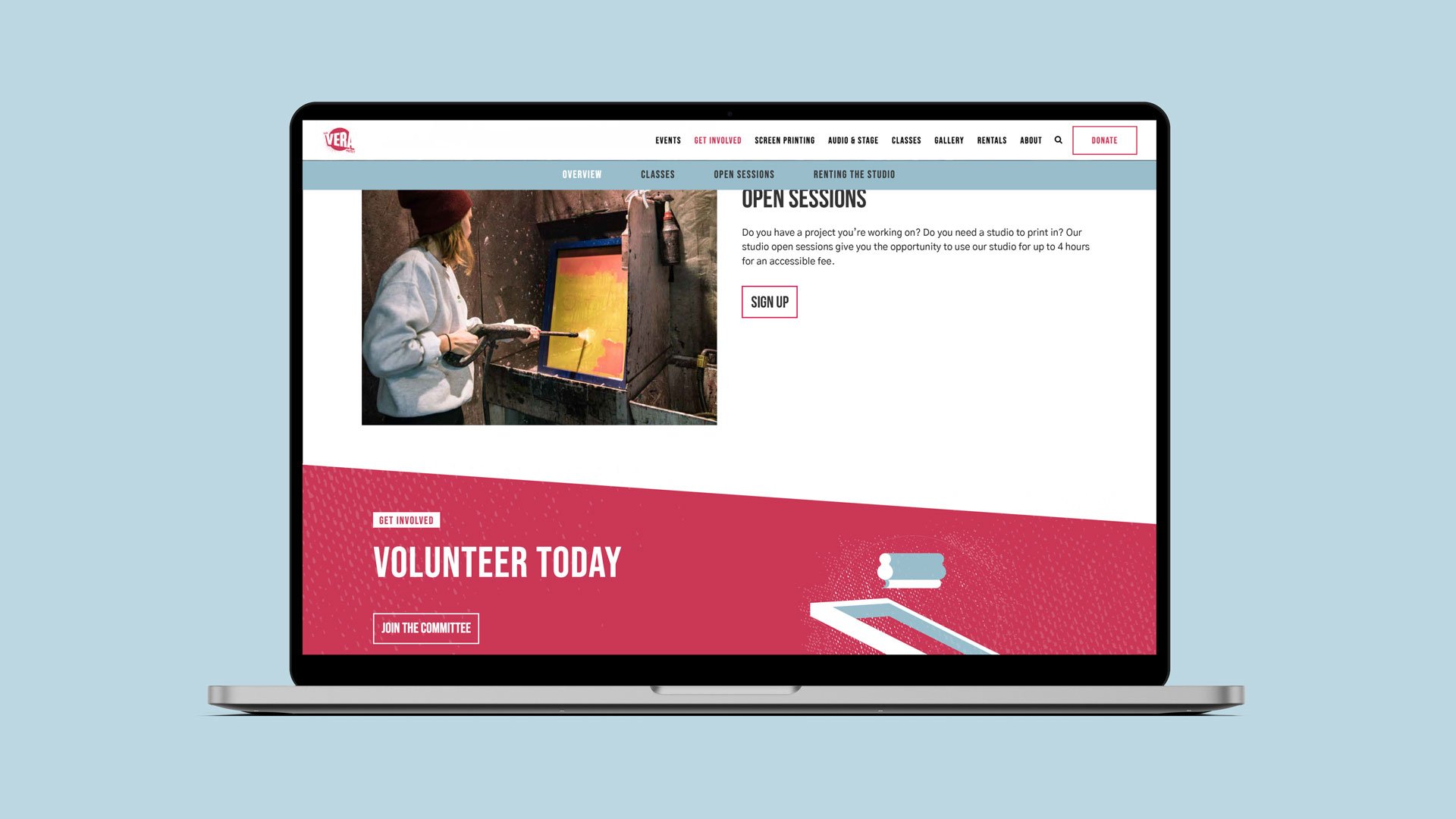
Committee Overview Page



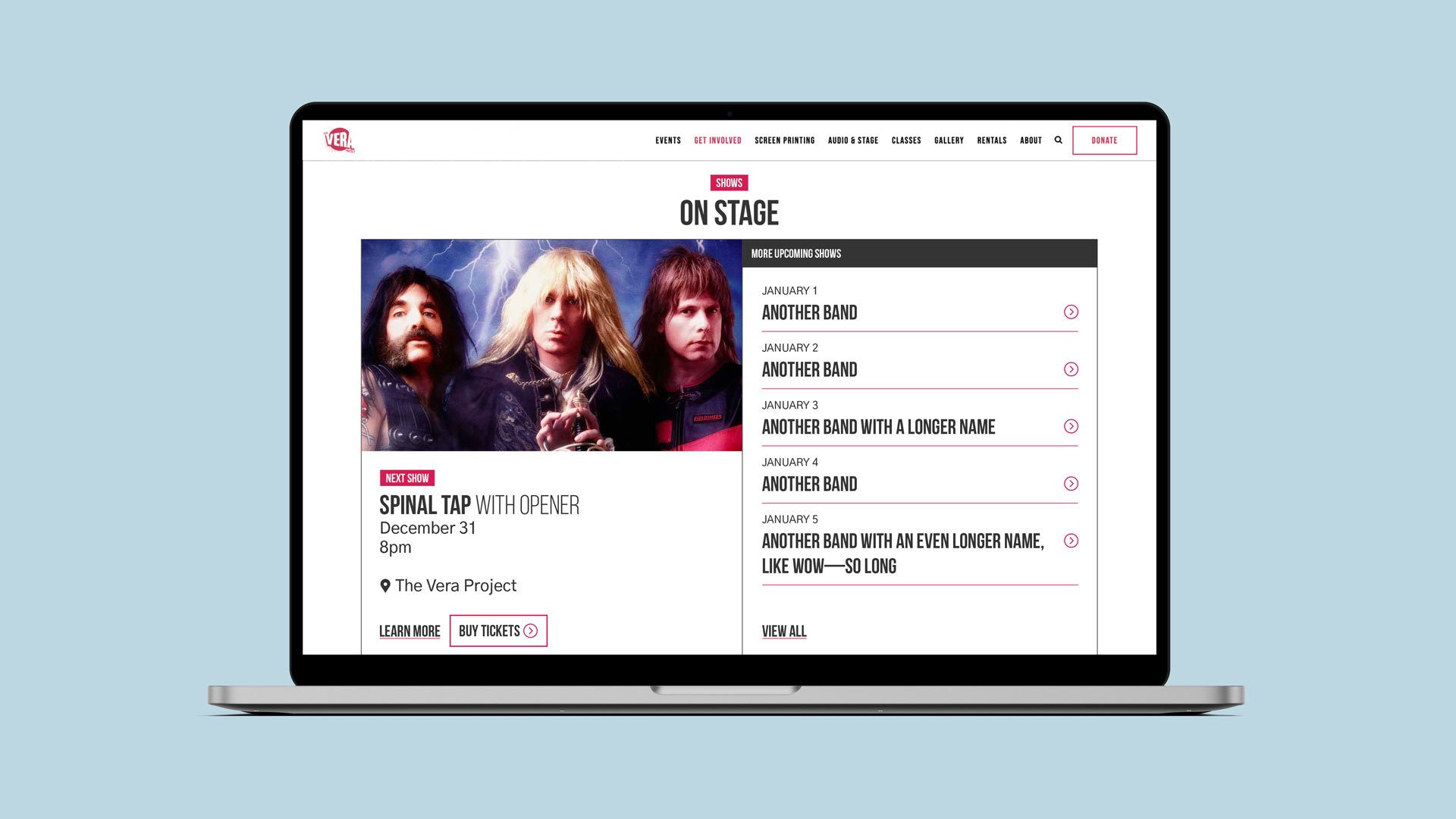
Homepage: Events Module
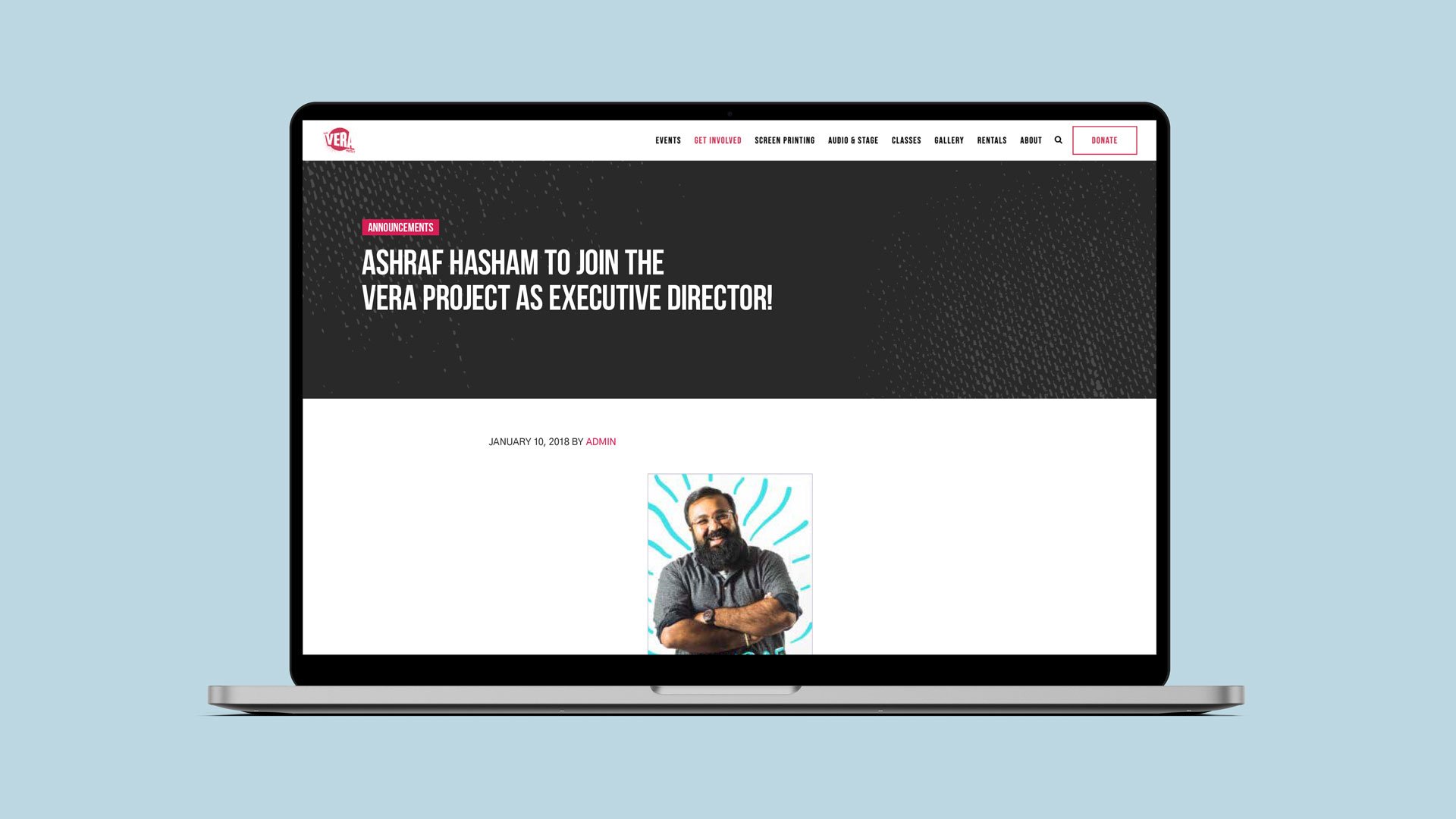
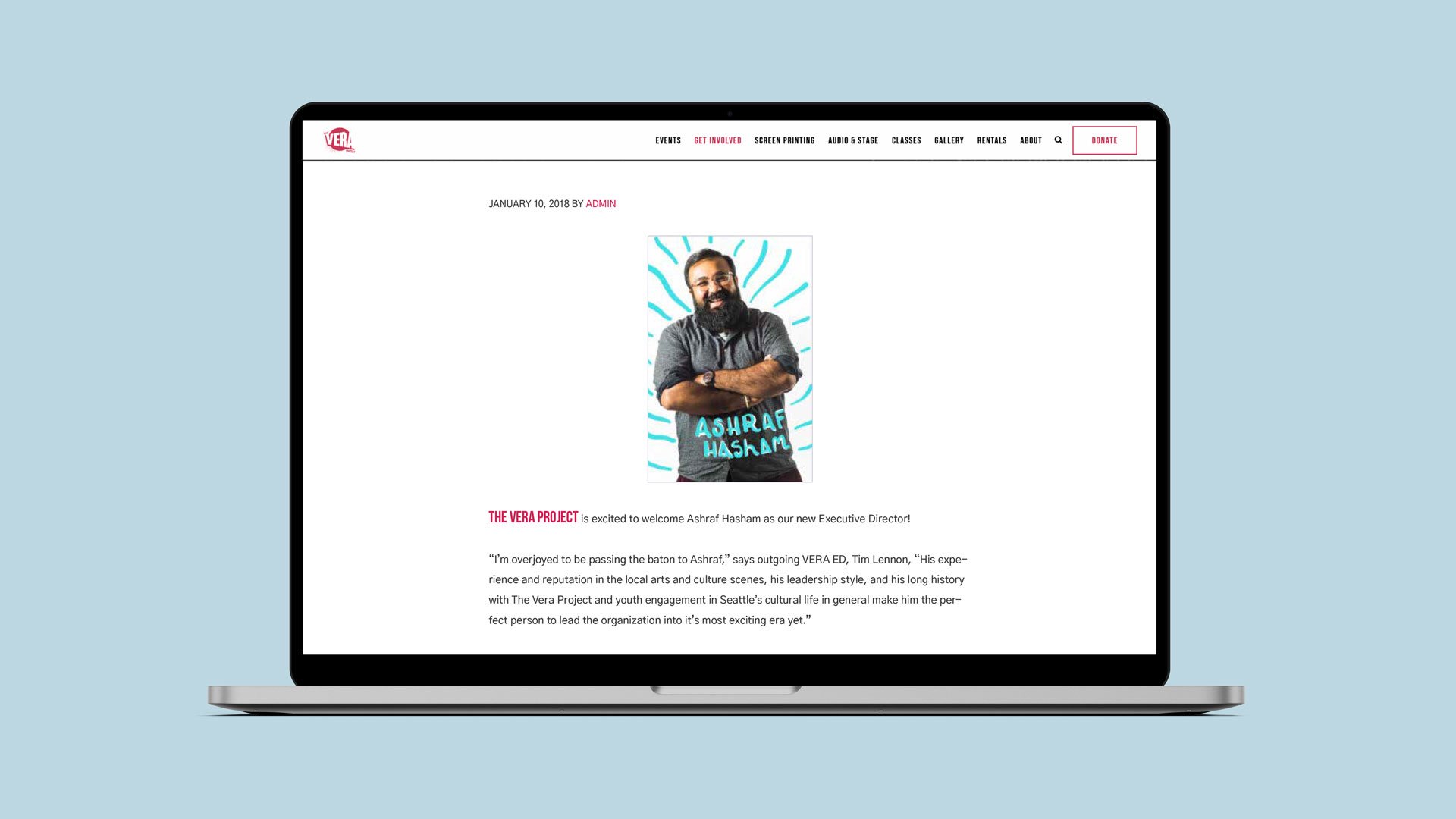
Blog Post


Spot Illustrations
Committee: Fundraising
Committee: “Veracity” event booking
Committee: Gallery
Get Involved Step 1:
“Take a volunteer orientation”
Get Involved Step 2:
“Sign up and get started”
Get Involved Step 3:
“Become a Member”
Constraints
As a primarily volunteer-run nonprofit organization, The Vera Project had limited funds to commit to their website redesign and relied largely on volunteer labor to complete the project. This meant a large and diffuse collection of individual contributors worked on the project (which introduced collaboration challenges) and it followed a longer timeline than is expected of a typical website redesign. Additionally, The Vera Project has little in the way of analytics integrations, so I have no KPIs to share when I wish I had quantitative data.
Launch and My Reflections
The new website launched in November 2020 and has been successfully updated with fresh content from Vera staff since then.
If I were to repeat this project, I would encourage Vera staff to engage fewer individual contributors and to integrate tools like Google Analytics from the outset. I’m appreciative of everyone who I worked with, but the large number of collaborators involved meant I had to reintroduce myself and the existing work every time the project was reassigned to someone new.
Overall, I’m pleased with the results of this project and proud to have been part of the team that brought theveraproject.org into a new digital age. I learned how to communicate with stakeholders who have less technical knowledge than I’m used to, how to document work for web developers who are building from scratch, and how to be an effective contributor even when not directly working on something.